おうあくしろよ
◆結論
ここみろ
Visual Studio Code : Extension Marketplace #Workspace recommended extensions
◆経緯
Vueでアレするにあたり、Visual Studioで開発をしようとした。そして単一ファイルコンポーネントでSCSSを使おうとした。だけどうまいこと認識してくれない。Preview版もダメ。死ねビルゲイツ。
だからもうVisual Studio Codeで開発します。
VS Codeは拡張機能を入れると気持ちがいいんだけど、必要な拡張機能をREADMEとかプロジェクトWikiとかに書いて「ダウンロードして💖」っていうのは結構ファックされちゃうんで、Gitに含めて管理できねぇかと思った。
できた。
◆やりかた
※Windows10
- VS Codeをたたせてやる
- 対象のフォルダやらワークスペースひらく
- 「Ctrl + Shift + P」でコマンドパレットを開く
- 「extensionsconf」とか入力して
Extensions: Configure Recommended Extensions (Workspace Folder)
をいい感じに選んでEnterキー押す - 「.vscode」フォルダーが生えたり、その中に「extensions.json」が生えたりする
- extensions.jsonのrecommendationsパラメータに拡張機能の名前を入れていく
⇒こんなん{ "recommendations": [ "eg2.tslint", "dbaeumer.vscode-eslint", "msjsdiag.debugger-for-chrome" ] }
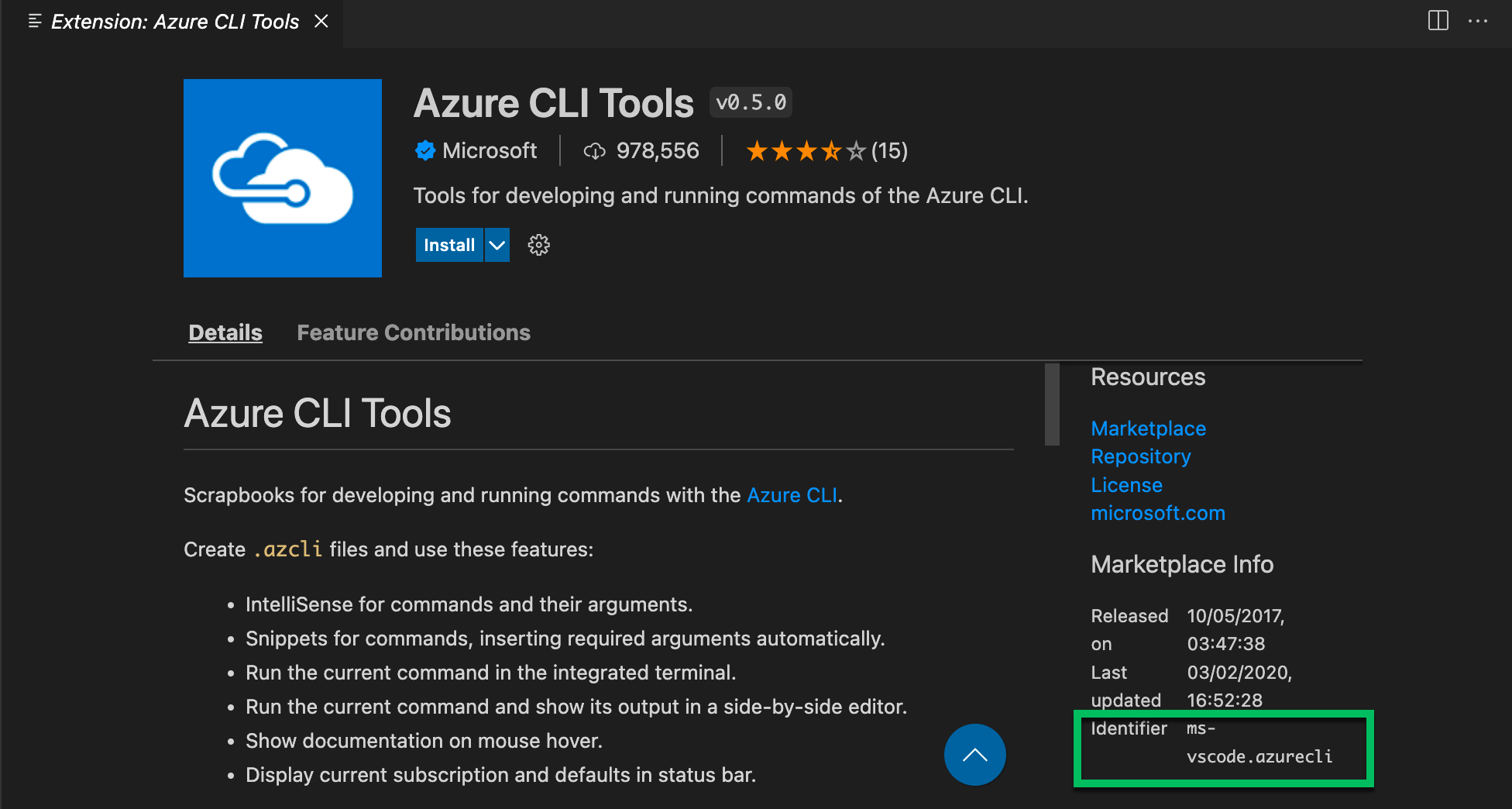
◆拡張機能の名前どこで確認すんの
ここ
つまり、「Ctrl + Shift + X」で拡張機能リスト開いて、お目当てを選択すればわかる。
◆は?面倒なんだけど
いや、そんぐらいやれよブタ。金もらってんだろが。やくめでしょ。
◆やだよ、おう
じゃあ簡単に拡張機能一覧を持ってくる方法を、嫌がらせを交えながら伝授する。
- VS Codeをたたせてやる
- 対象のフォルダやらワークスペースひらく
- 「Ctrl + Shift + P」でコマンドパレットを開く
- 「extensionsopen」とか入力して
Extensions: Open Extensions Folder
をいい感じに選んでEnterキー押す - 拡張機能がハイットゥルフォルダが開く
- 「Ctrl + A」でフォルダを全選択
- 「Shift + アプリケーションキー」でコンテキストメニューを開く
⇒アプリケーションキーじゃなくて「Shift + F10」でもいいし、そうじゃなかったらShift右クリックでもいいよ。でもキーボードから手を離したらそこで試合終了ですよ…? - 「Aキー」を押して「パスのコピー」する
- 「Alt + F4」でエクスプローラーを閉じる
- たぶんVS Codeを開いていると思うんで、「Ctrl + N」で新規テキストを開く
⇒ウィンドウ変更はAlt押しっぱにしながらTabポチポチ(or アローキー)で選択 - 「Ctrl + V」で貼り付け
- 「Ctrl + H」で置換モードを開く
- 「変換前文字列テキストフィールド」(つまり上のヤツ)に
^.+extensions\\(.+)-.+$
とタイピングする(面倒)
- Tabキーで「変換後文字列テキストフィールド」(つまり下のヤツ)にフォーカスして
"$1",
と入力する
⇒Tab押しすぎてイキすぎたら「Shift + Tab」で戻る - Tabキーをポチポチして「.*」マークにフォーカスし、Enter押したりして正規表現モードをONにする
- 「Ctrl + Alt + Enter」で「すべて置き換え」
- Escでエディタに戻り、「Ctrl + End」で末尾に飛んでカンマを削除
- 「Ctrl + A」で全選択、「Ctrl + C」でコピー
- 「Ctrl + F4」でタブを閉じる。保存はしなくてよろしい。
- Ctrl押しながらTabキーポチポチ(or アローキー)で「extensions.json」を開く
- recommendationsのなかに「Ctrl + V」でぶち込む
- いらない拡張機能を「Ctrl + X」で行削除
- 「Ctrl + S」で保存
俺の脳内正規表現インタプリタは「絶対に大丈夫です」と言っているけど、置き換えミスることあるかもね(サプライズ)
気になる人はregex101に行って確かみてみろ!
◆動確
「”eamodio.gitlens”」みてぇな適当な拡張機能をextensions.jsonに混ぜて、VS Codeを閉じて開く。
その時
このワークスペースには拡張機能の推奨事項があります。
とか言われるのを確認しておく。一応ね。
あと、リポジトリの関係者には「拡張機能を挿れて拡張して💘」って周知しておいた方が無難ね。
いらない拡張機能は忘れずに消しておくこと。
◆リモートにあげる
Gitにプッシュして開発ブランチにプルリクしろ(適当)
◆変更にextensions.jsonが出ないんだけど?
.gitignoreみろ(大声)
◆結論(2回目)
サンキュービルゲイツ

コメントを残す